Client
Mozilla Foundation
Year
2016
Team
TODO, Automato.farm, Leva engineering
Tasks
Design, UX, UI, front-end development
Mozfest 2016
Installations featuring a mix of physical and digital interfaces to expose the inner workings of the web and provide memorable insight over the five issues that motivate Mozilla’s work every day – online privacy, web literacy, digital inclusion, open innovation and decentralization.

Goals
The five installations were designed to stay in London, inside the Ravensbourne University building, for a weekend. The project goals were:
1. Expose the inner workings of the web entertaining rather than explaining.
2. Spark curiosity, intrigue, and sometimes concern people.
3. Be memorable.
Solution
Five accessible, playful and slightly surreal experiences: a mix of physical and digital interfaces to expose the inner workings of the web and provide memorable insight over the five issues that motivate Mozilla’s work every day.
The interactive installations invite the audience to step into an experience and to discover, play, create, and tinker with concepts and issues in more creative ways than are typically available.
These experiences are intended to be starting points – ways to spark curiosity, intrigue, and sometimes concern – that we hope users will follow into further opportunities for learning and action.
The main concept of the whole project is “looking into the web”.
For this reason the exhibits are designed to invite people peeking at the contents, looking through peepholes or putting their heads inside boxes.
A very tricky implication of this strategy was to design controls for people not being able to see them during the interaction.






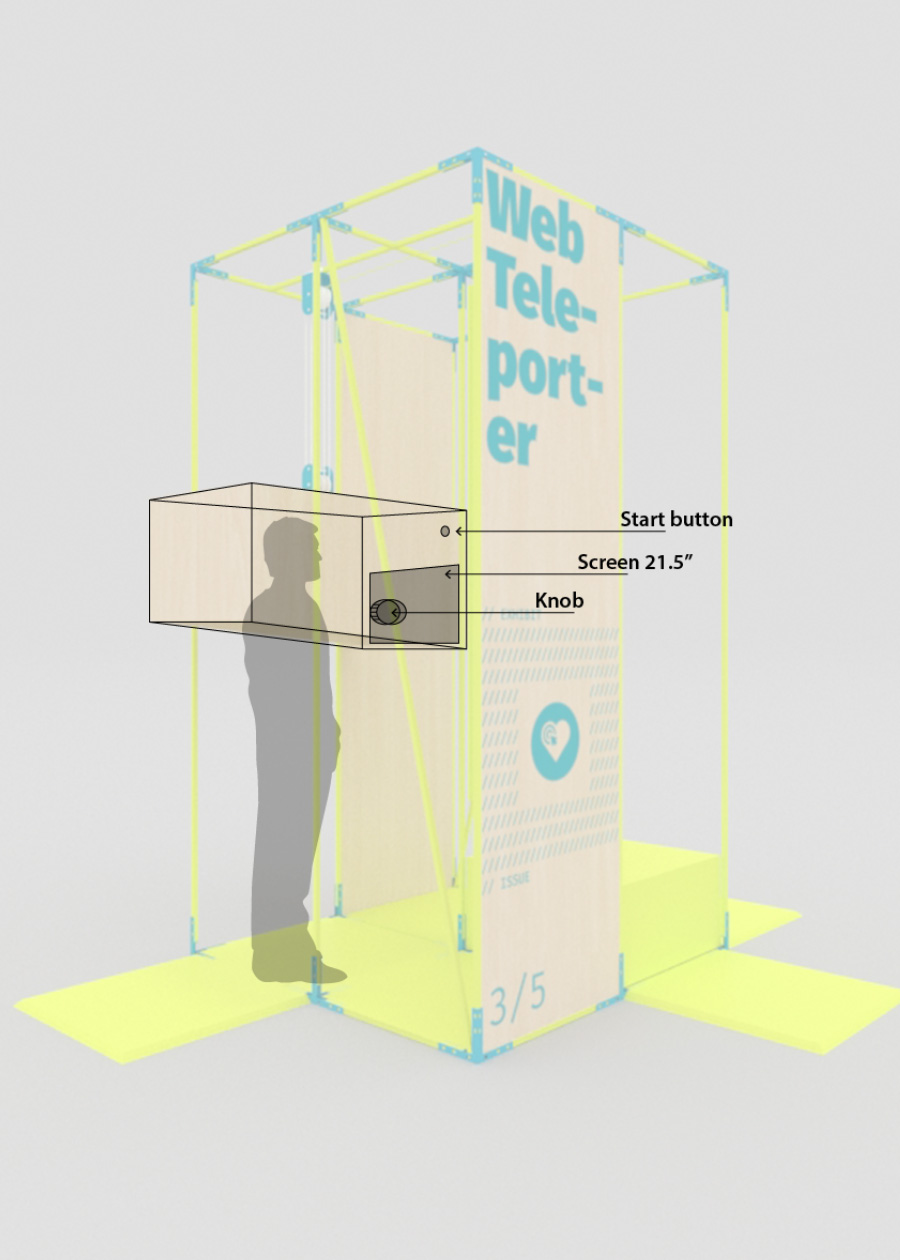
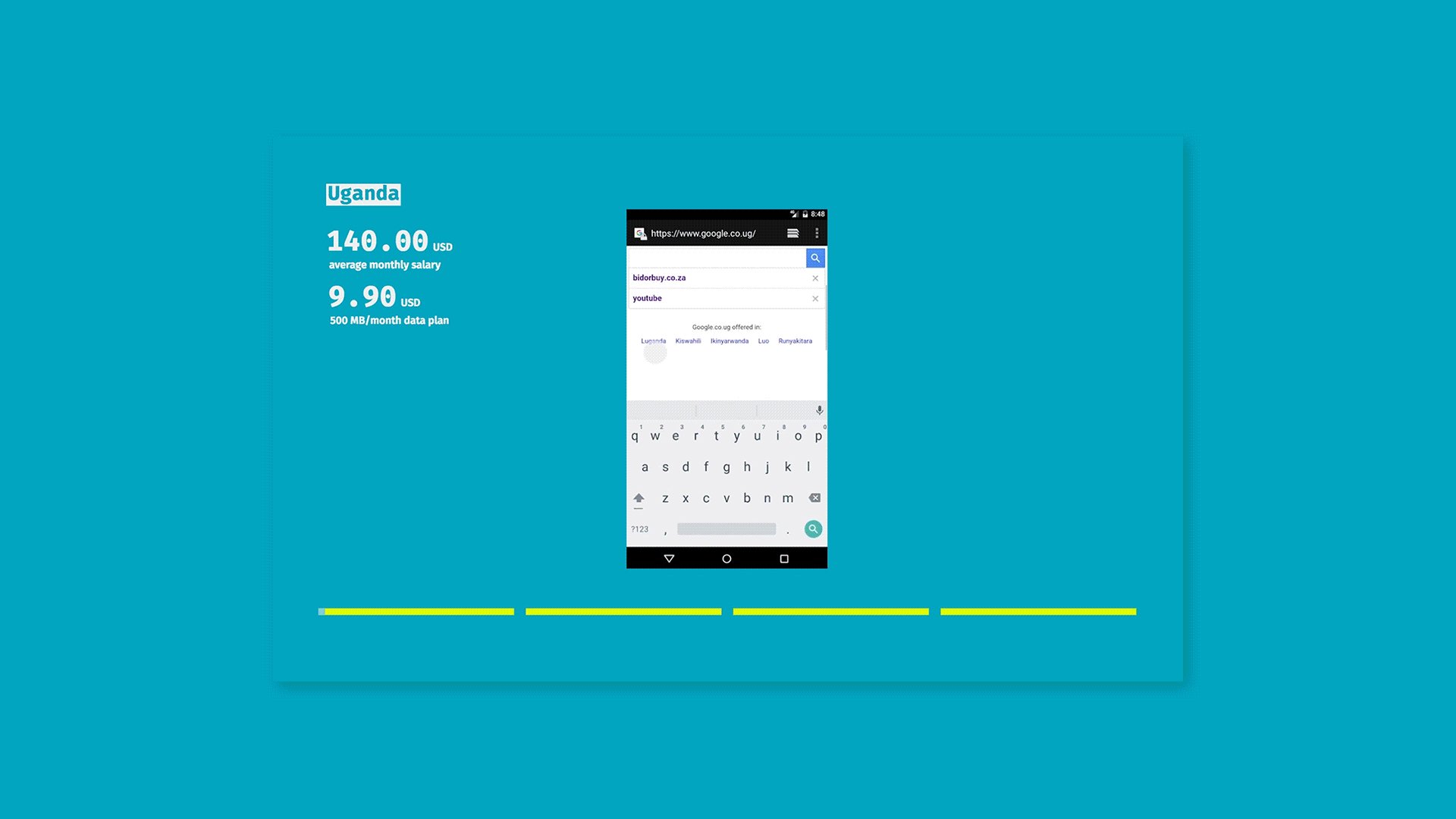
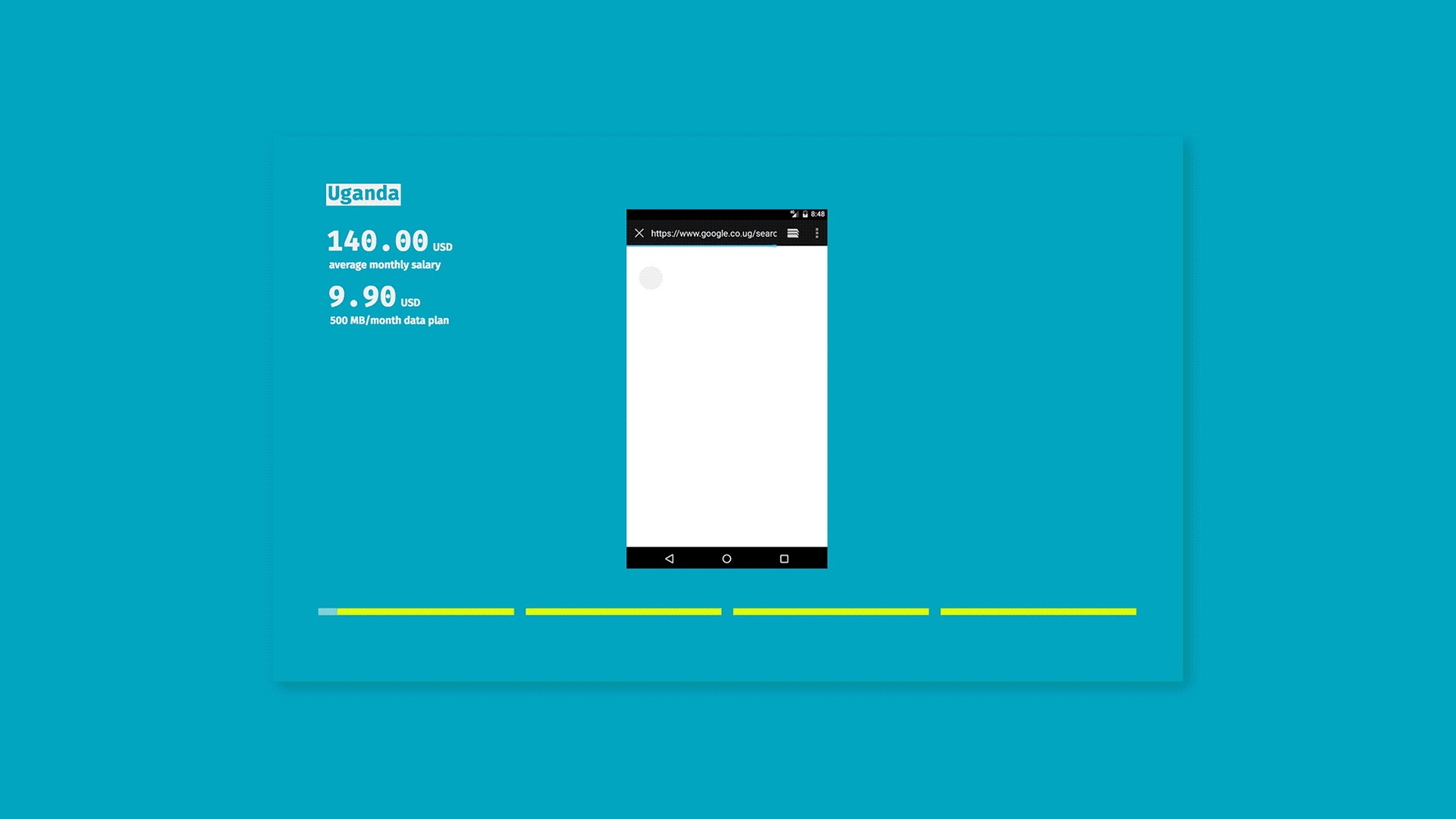
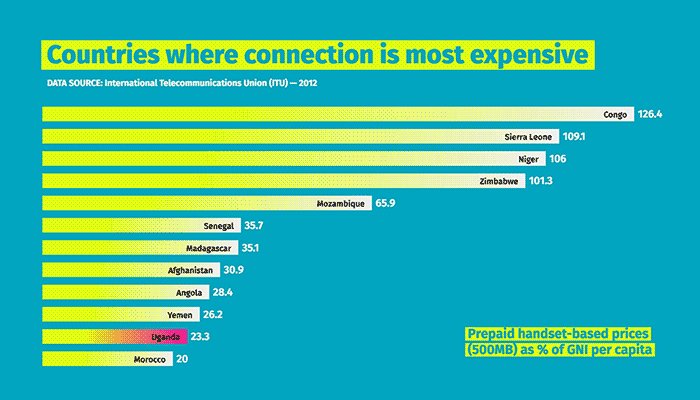
The Web Teleporter | Digital inclusion
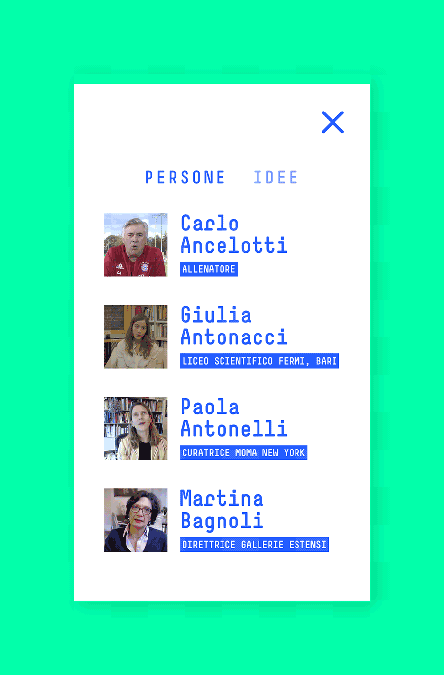
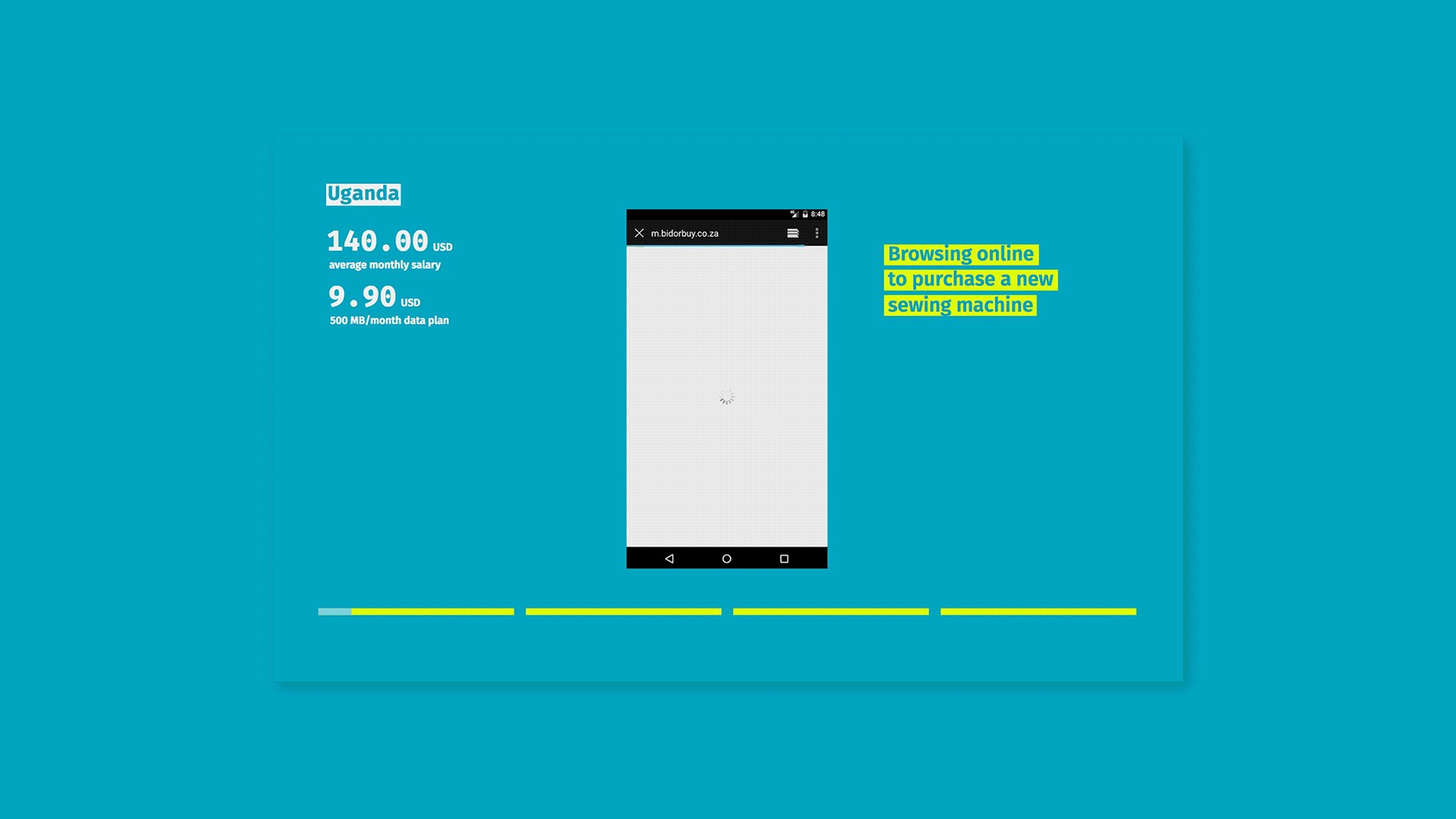
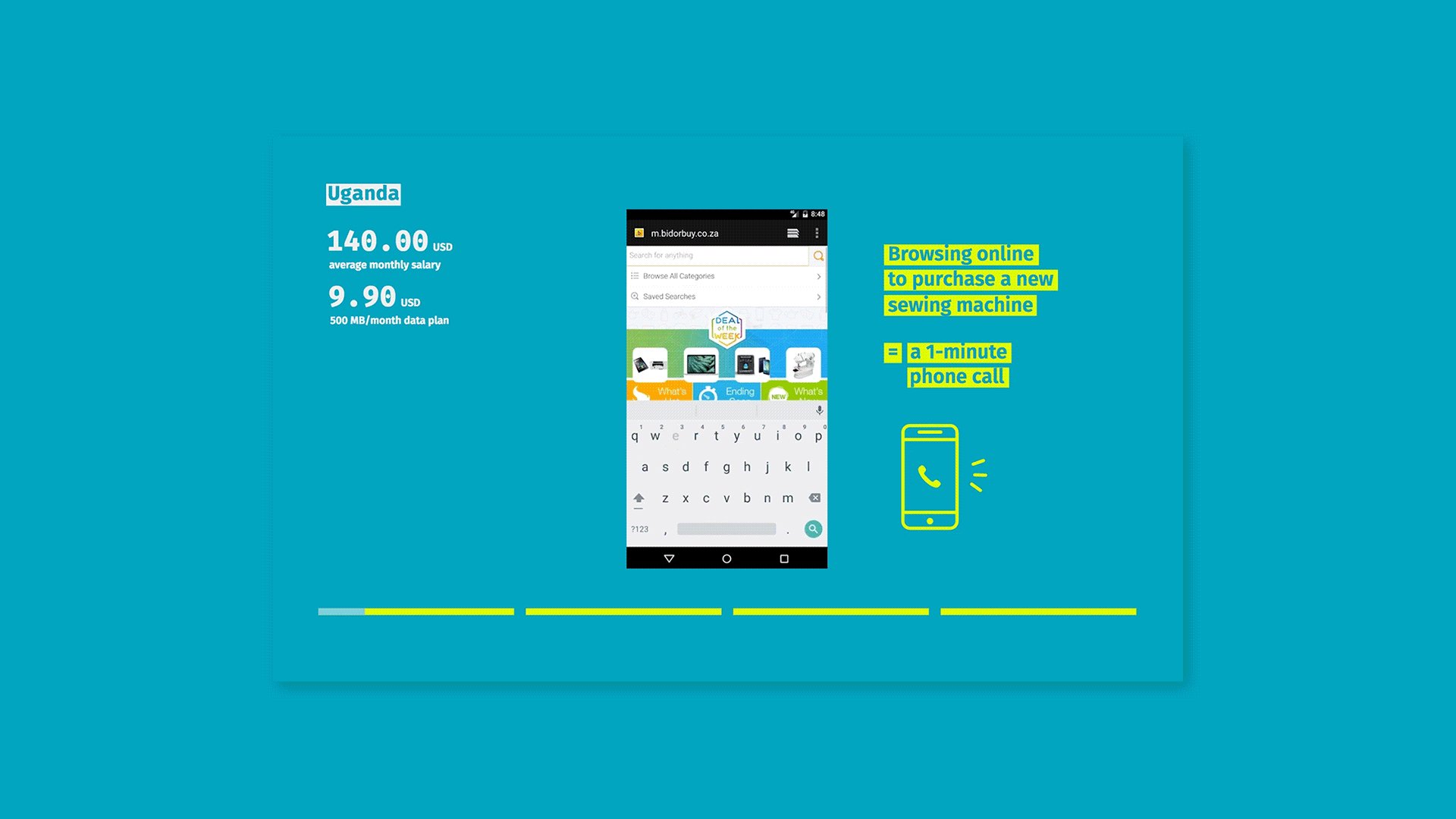
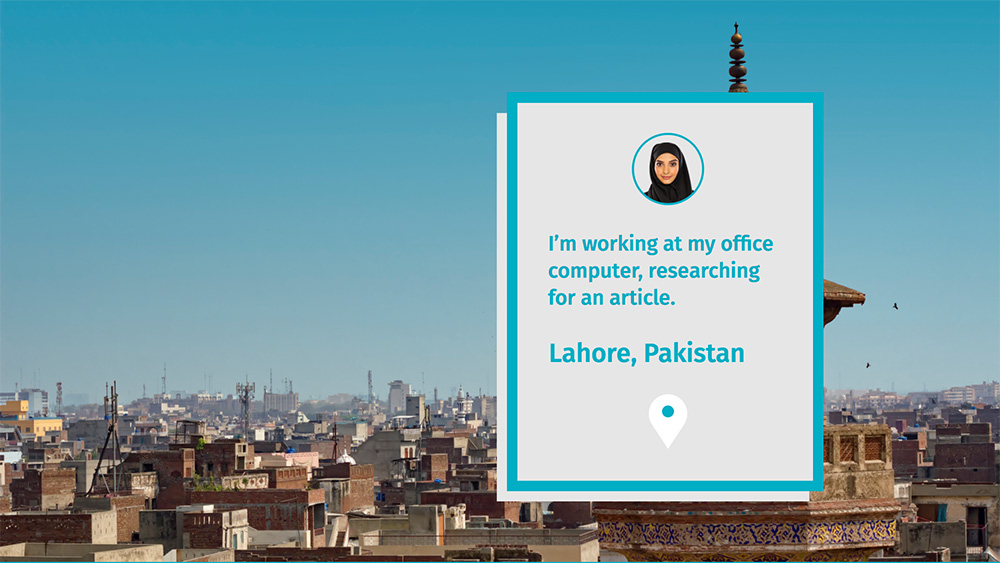
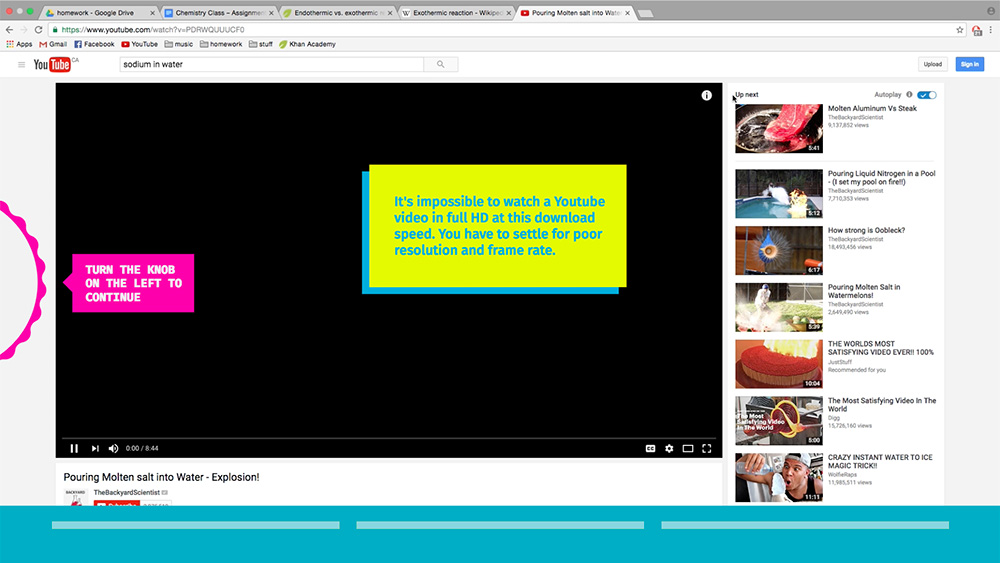
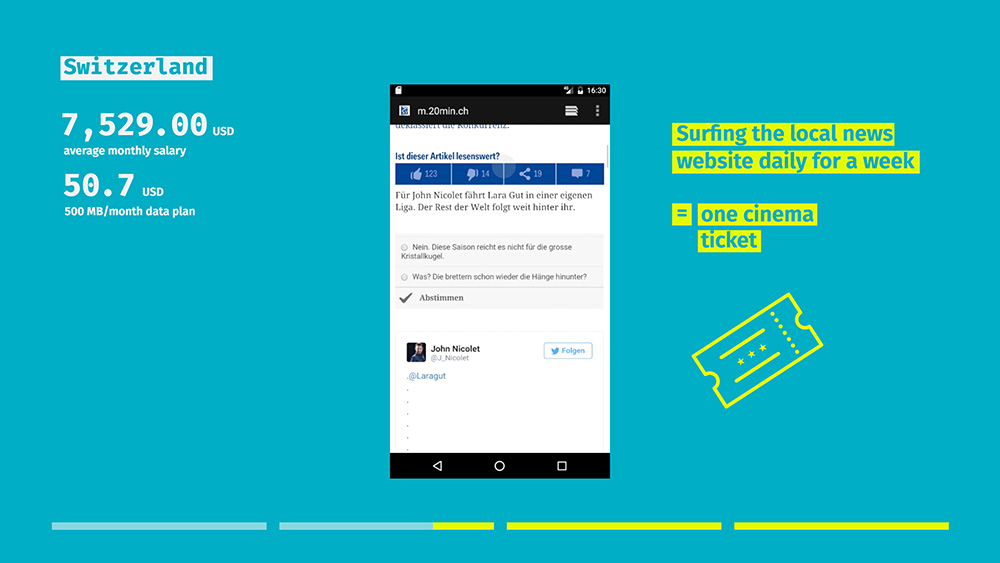
The Web Teleporter is an installation on digital inclusion, allowing users to experience how the Internet is accessible to the diversity of people who use it.
The goal is to let users experience how the web is for people in different countries, in order to raise their awareness about what it means to be excluded from certain aspects of the digital life.

We first collected significant cases to display and translated them into personas; then we built a conceptual structure capable of deliver realistic and informative experiences.
Each experience (see next page) is a sequence of three steps:
— Persona presentation
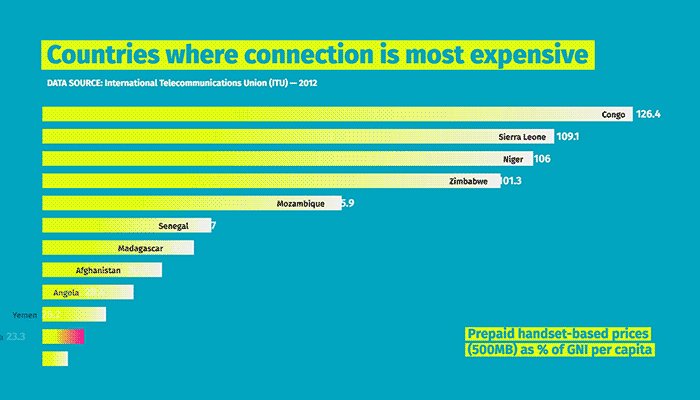
— Experience (web screencast + illustrated infographics)
— Explanation with data







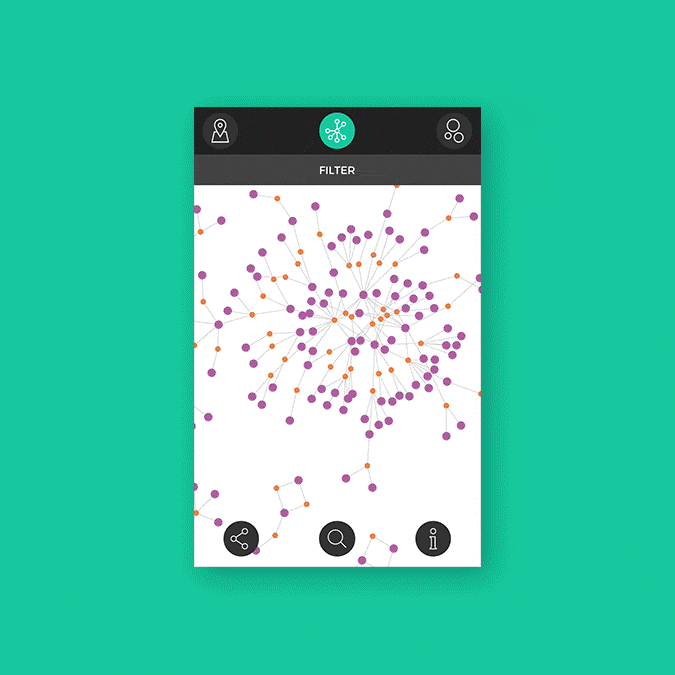
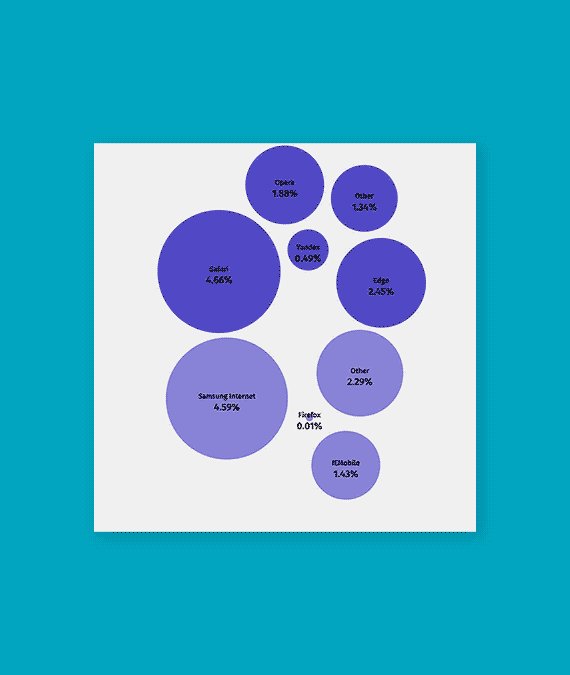
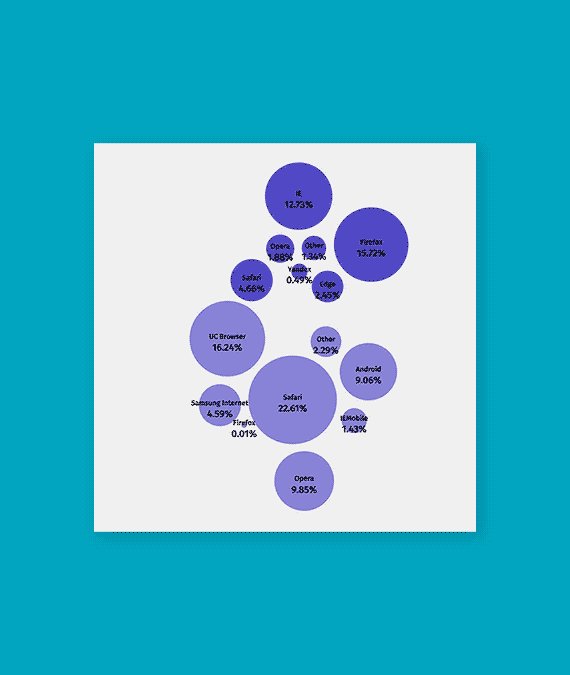
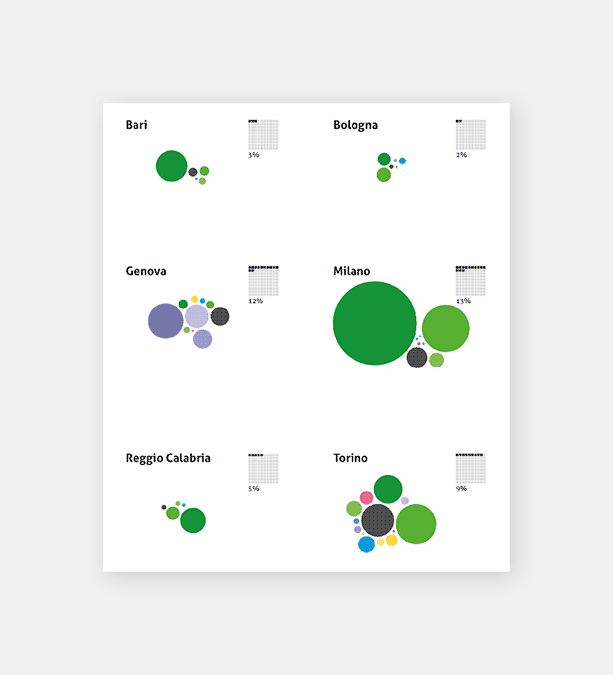
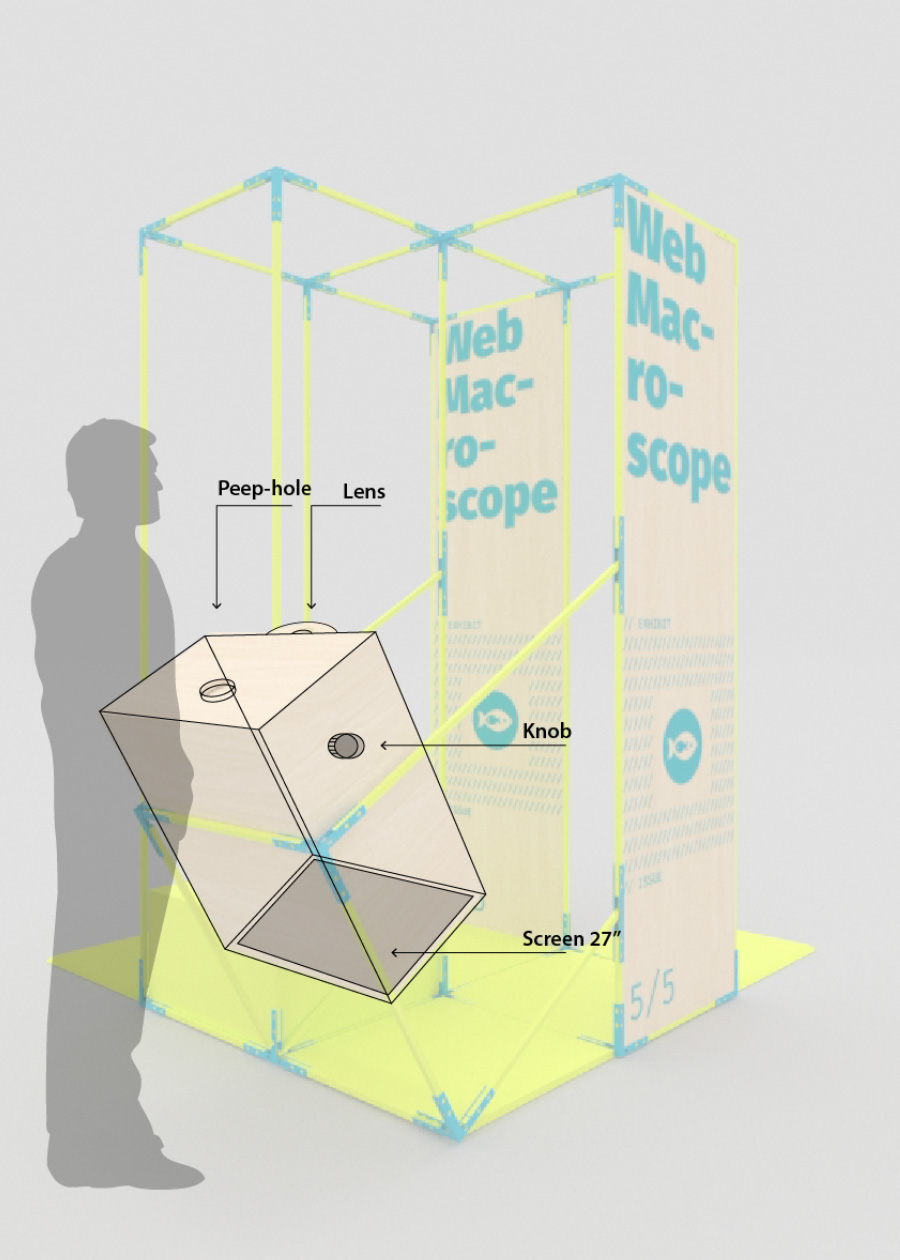
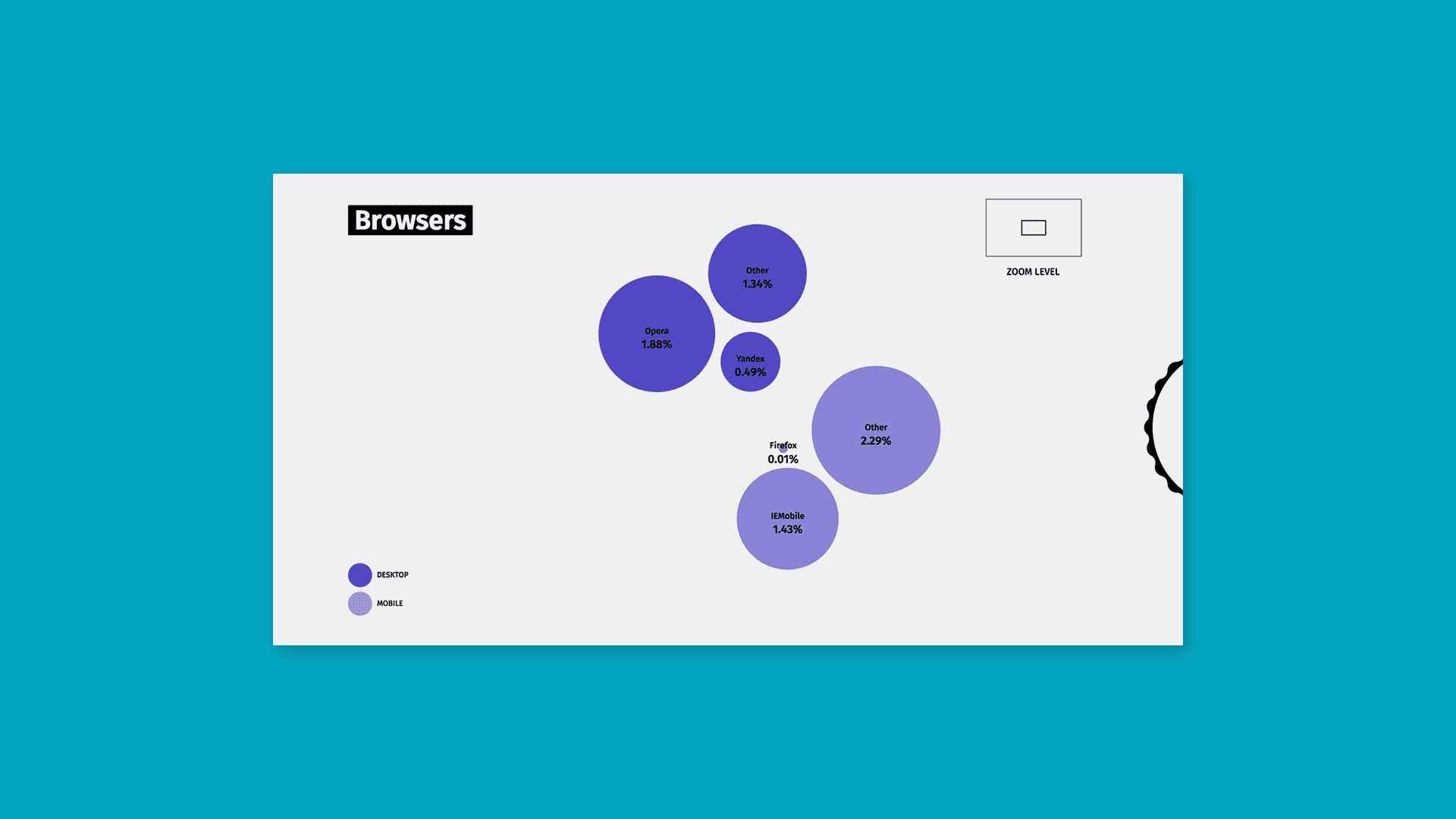
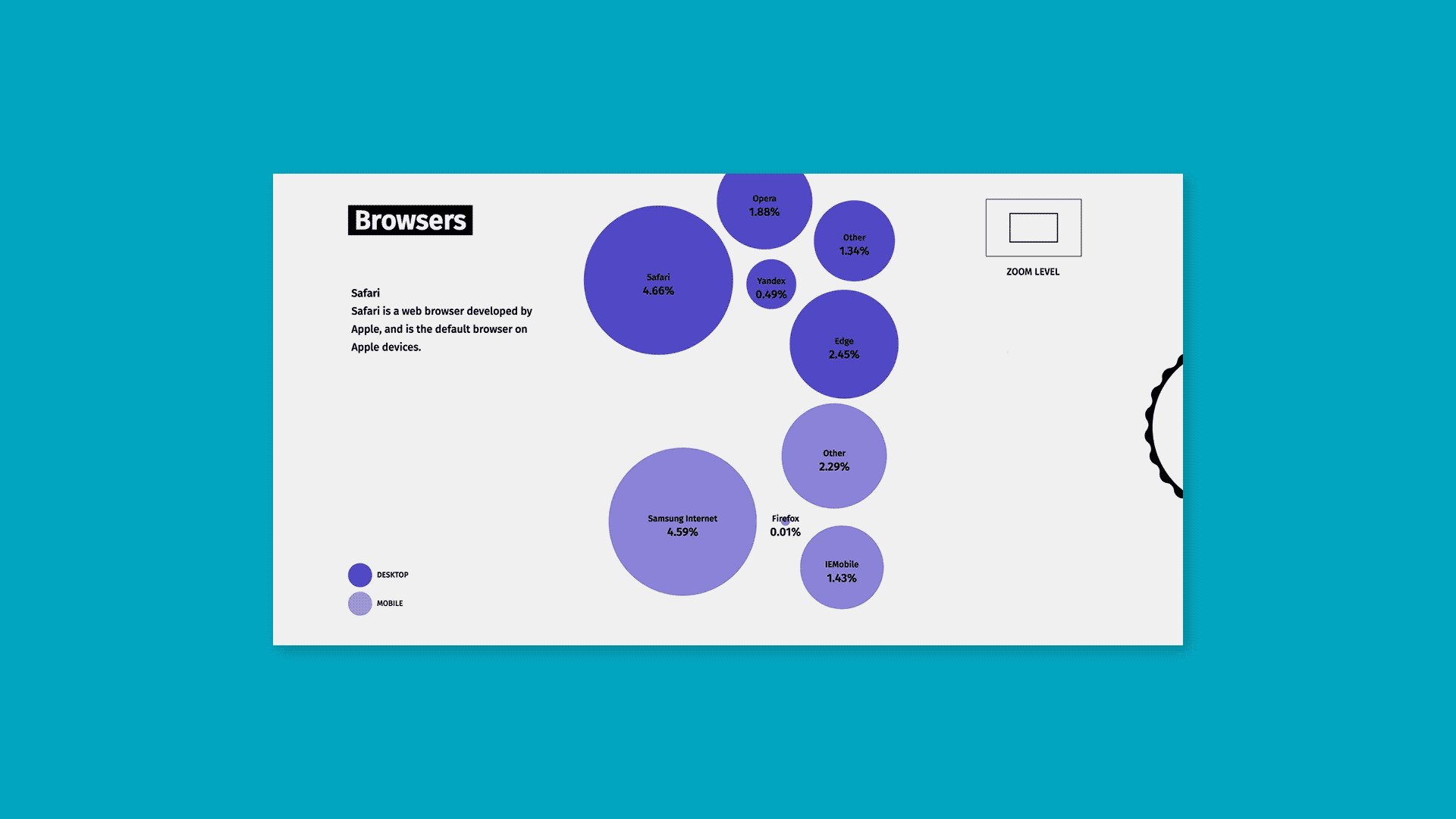
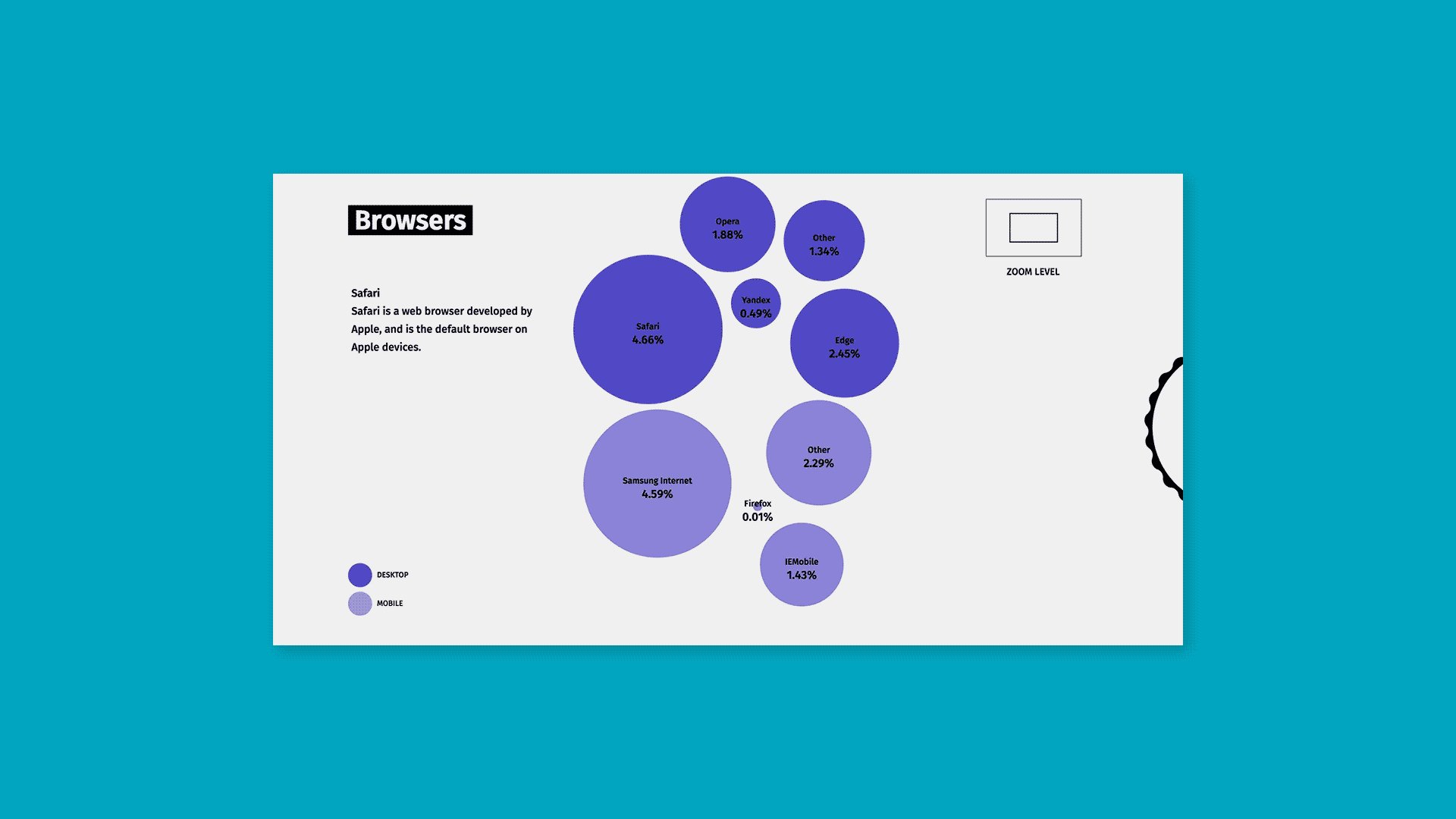
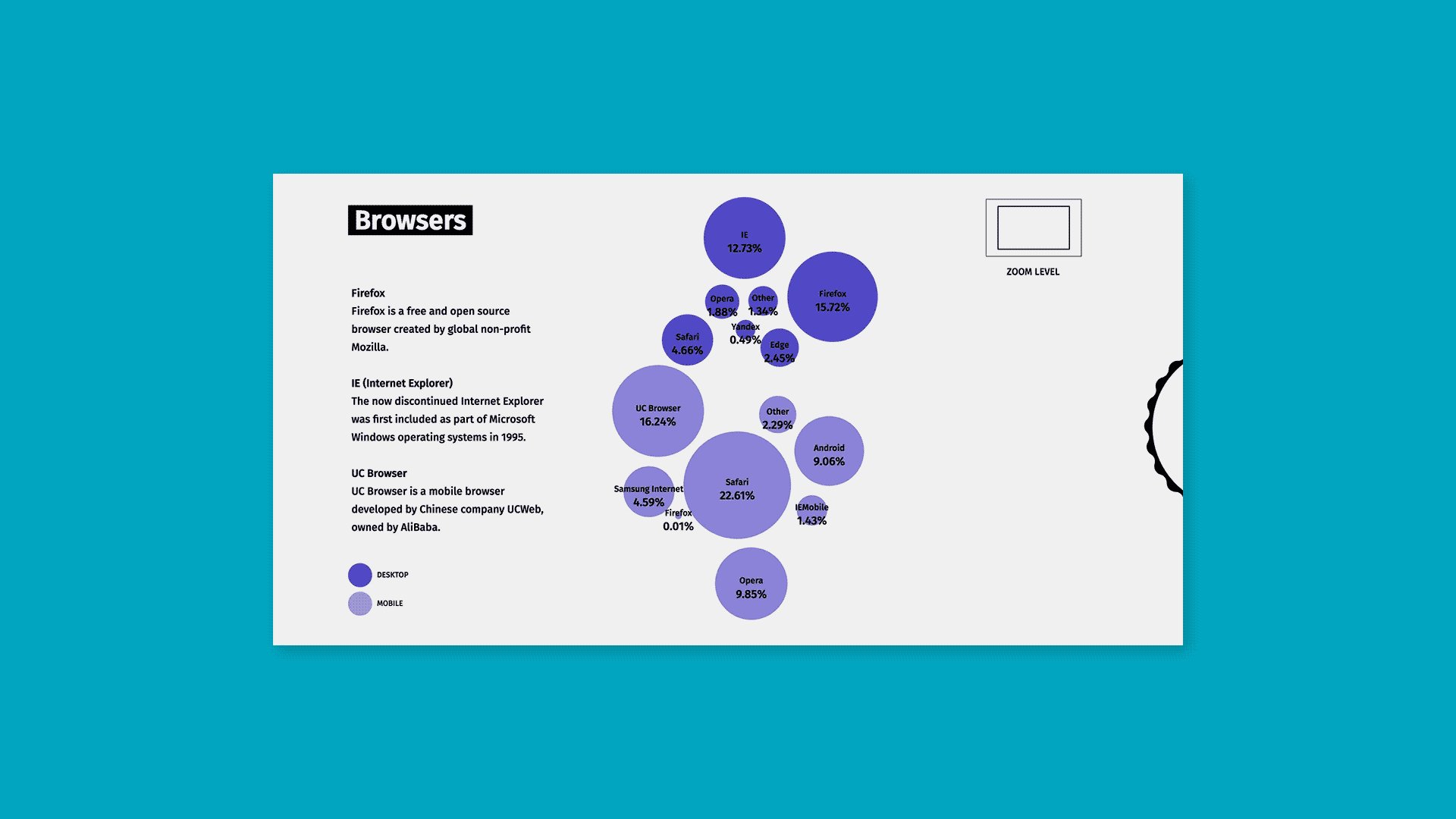
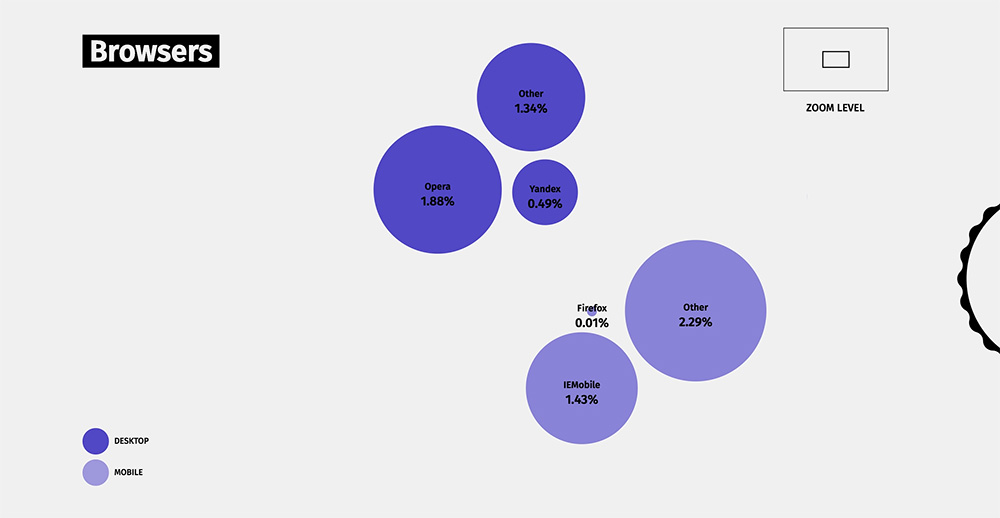
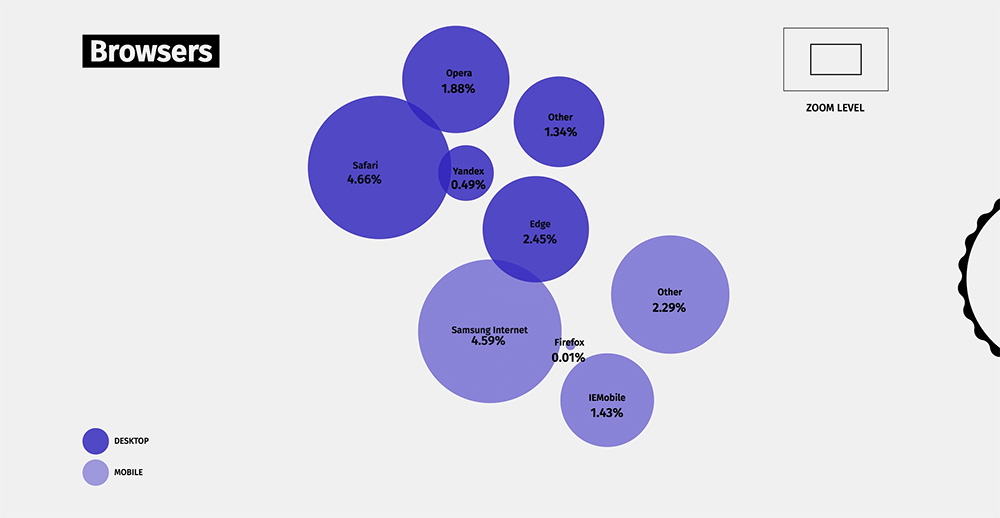
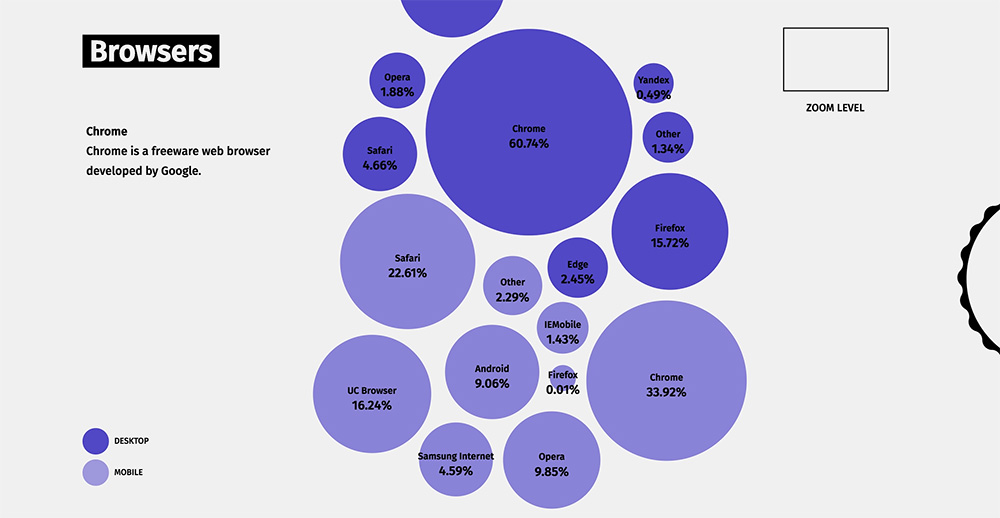
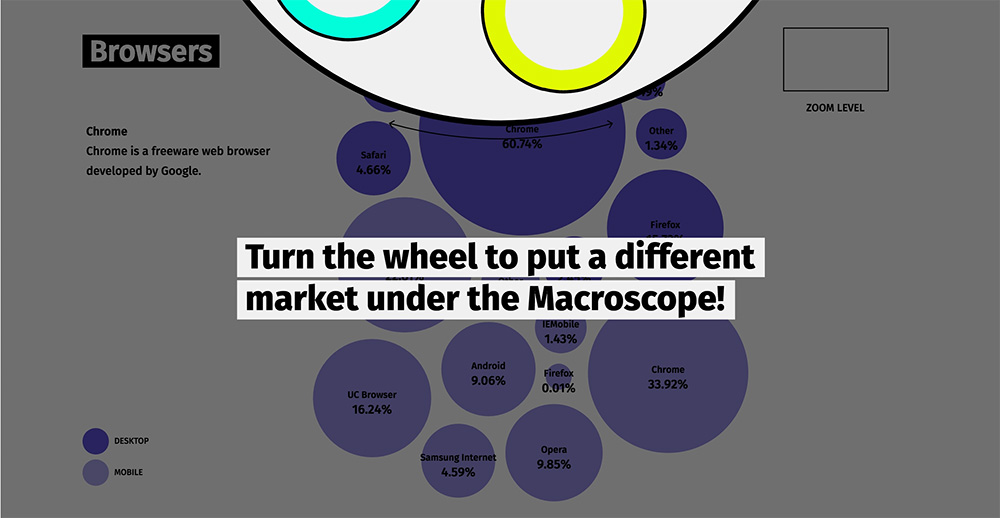
The Web Macroscope | Decentralization
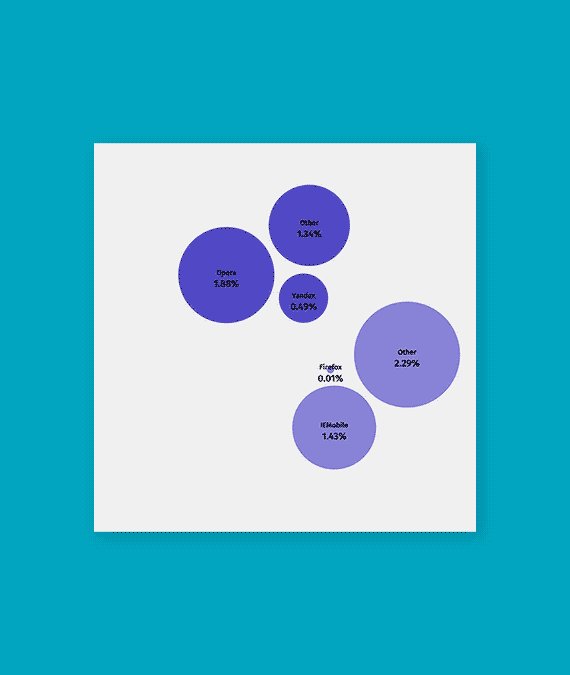
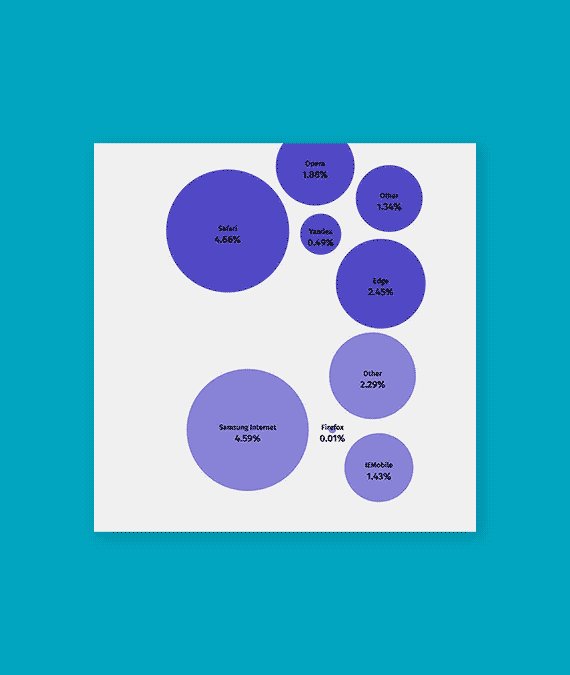
The Web Macroscope is an installation about (the lack of) decentralisation: just how big are the “big players” in six selected markets?
The goal is to make the users aware of how unbalanced the distribution of power is in some of the biggest digital markets today. To engage all kinds of users, and especially the general public, we set up a playful installation built on the metaphor of the macroscope.


Unlike to microscope, the macroscope lets users see something that is very large, so they can get the big picture of a situation.
Once users have chosen the market to explore, they are presented with the maximum zoomed-in view, and are invited to progressively zoom out until they get the whole view of a network or system.







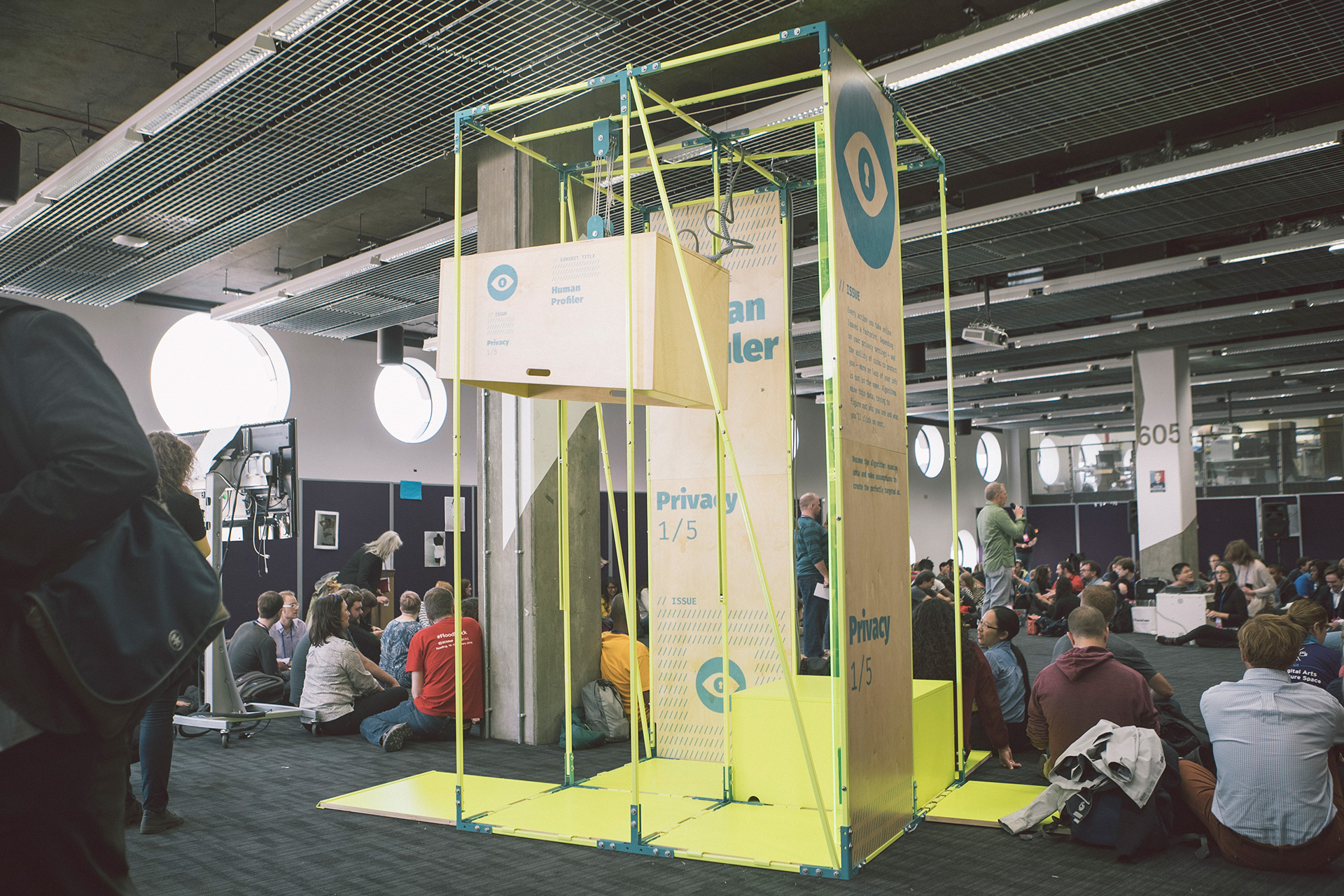
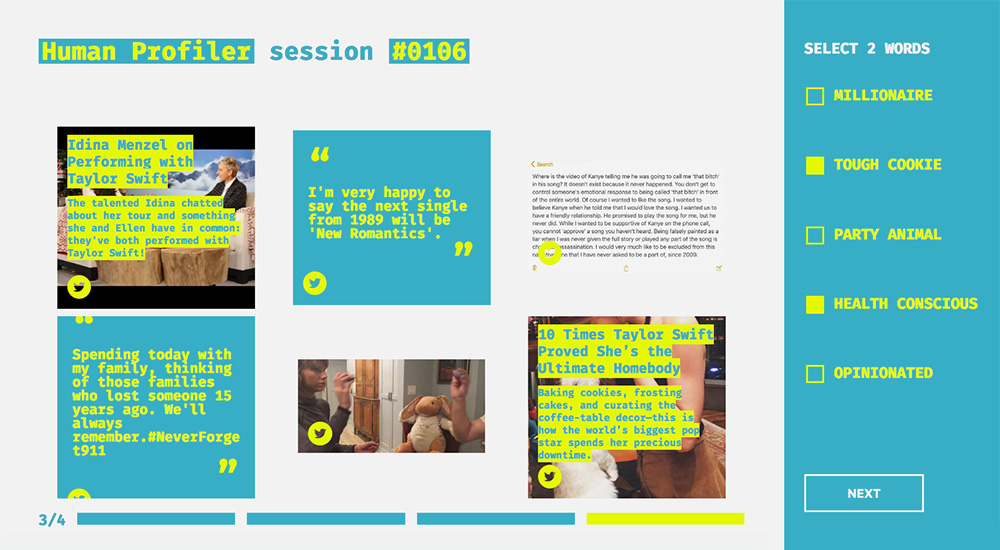
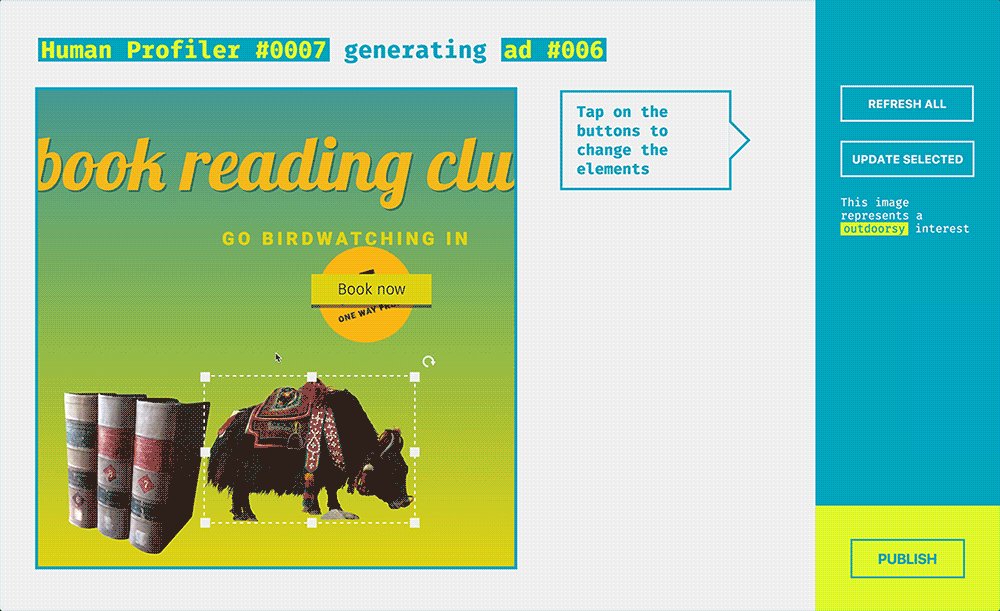
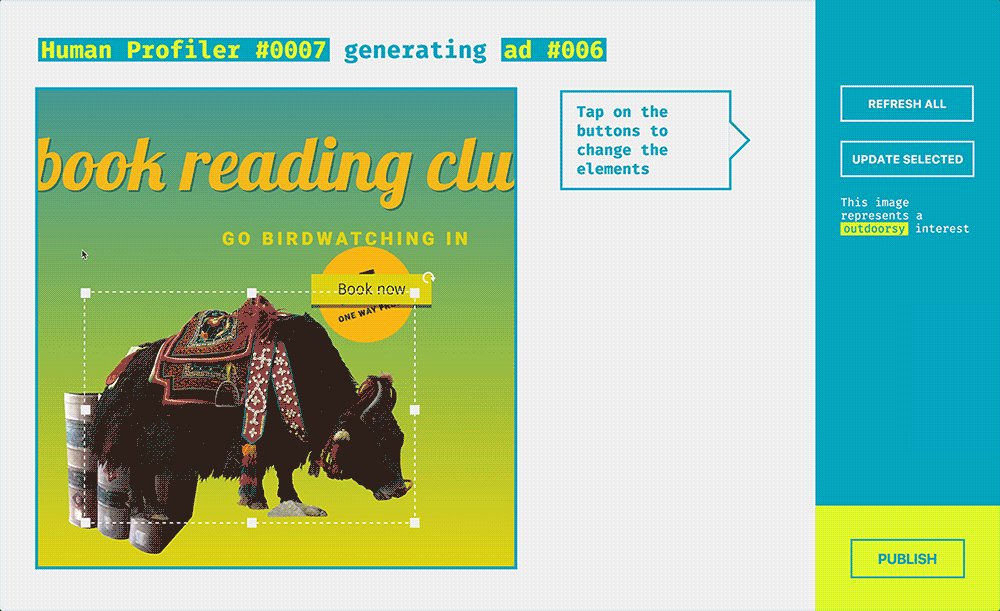
The Human Profiler | Privacy and security
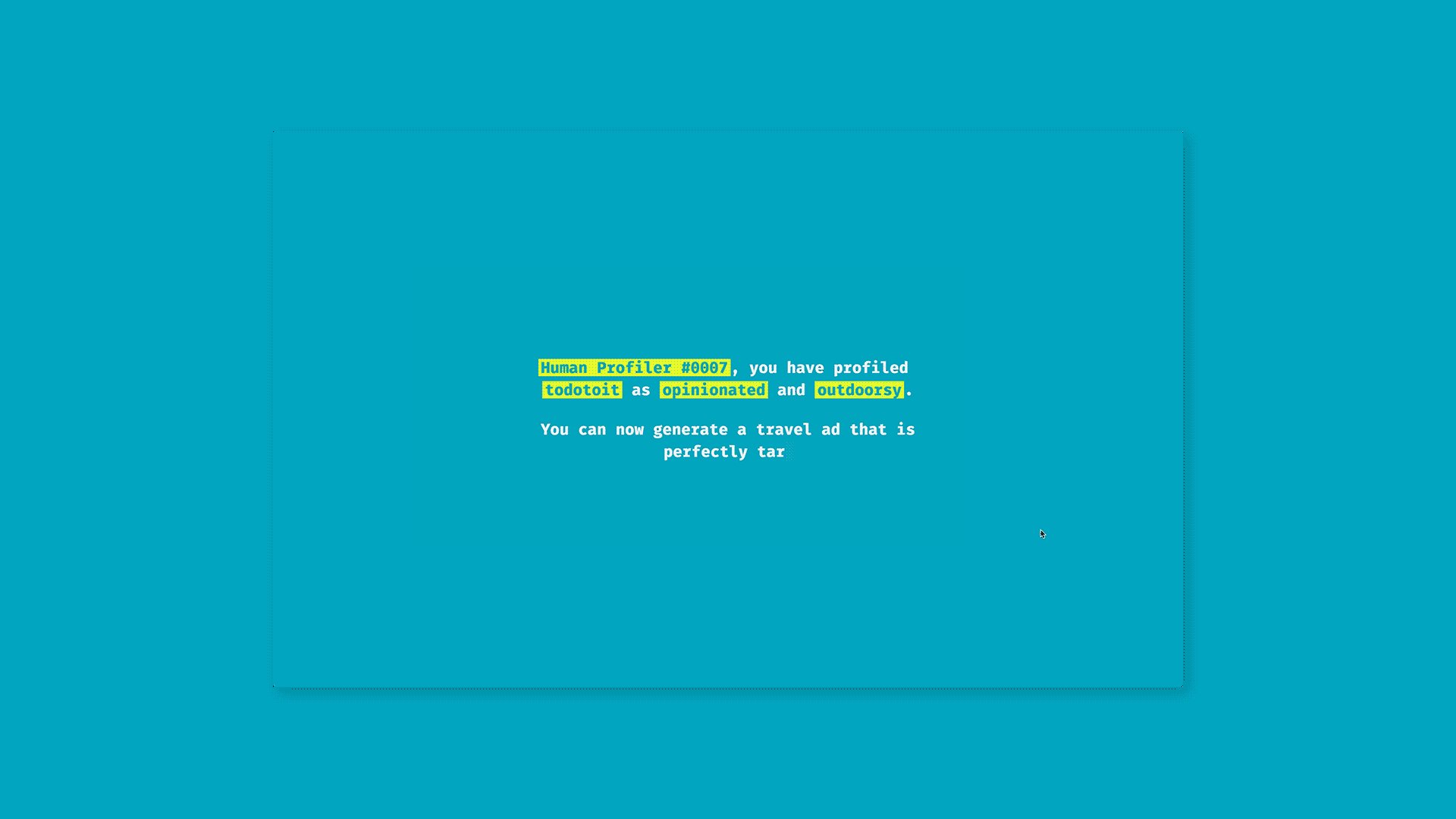
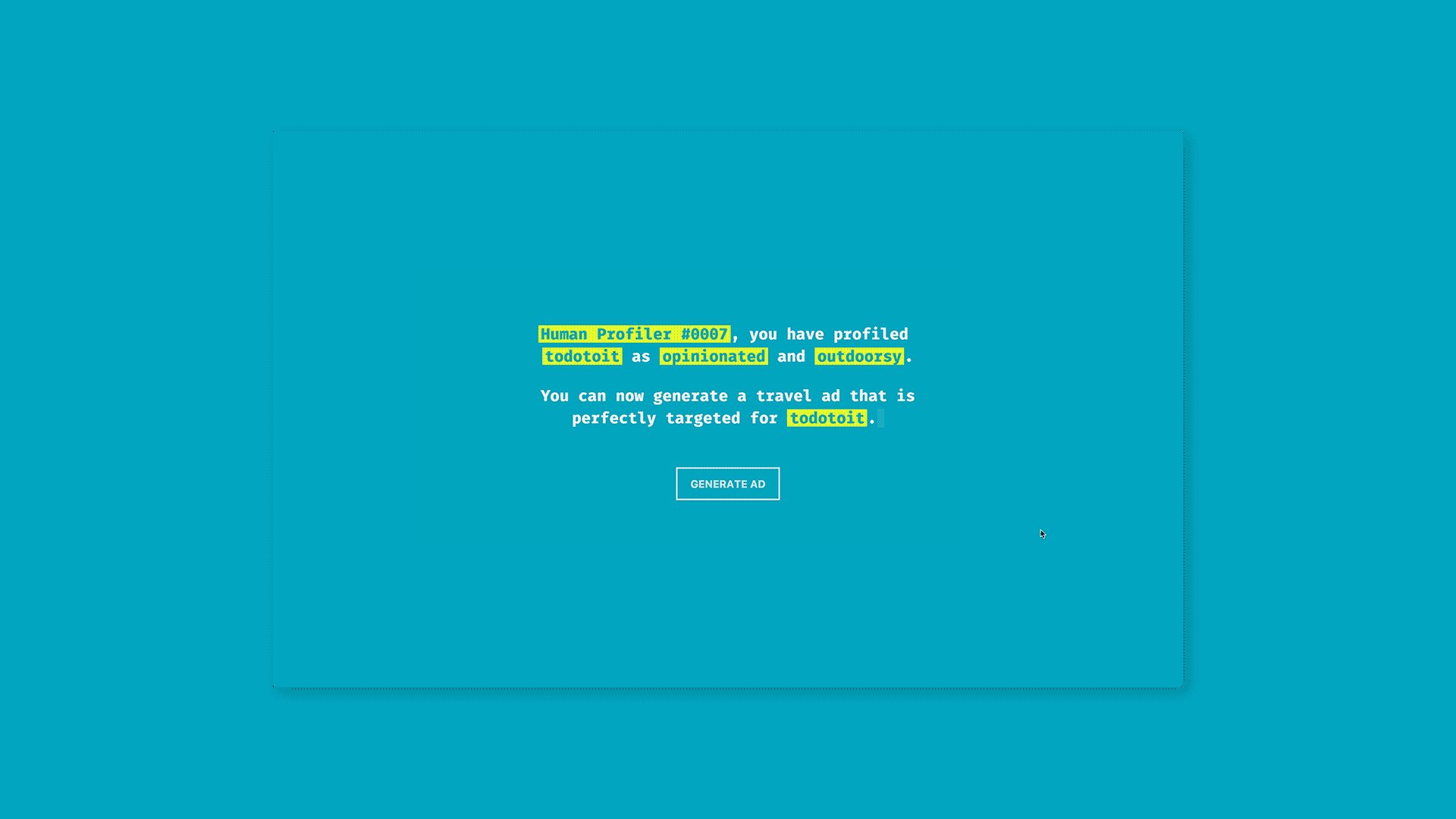
The exhibit gives people an idea of how profiling algorithms work by asking them to make assumptions on someone else’s social content, and make people aware of how easily they give away their data.
Will seeing how and why their information can be collected, archived, interpreted and biased by others make users think twice about giving away their data and what they will publish in the future?


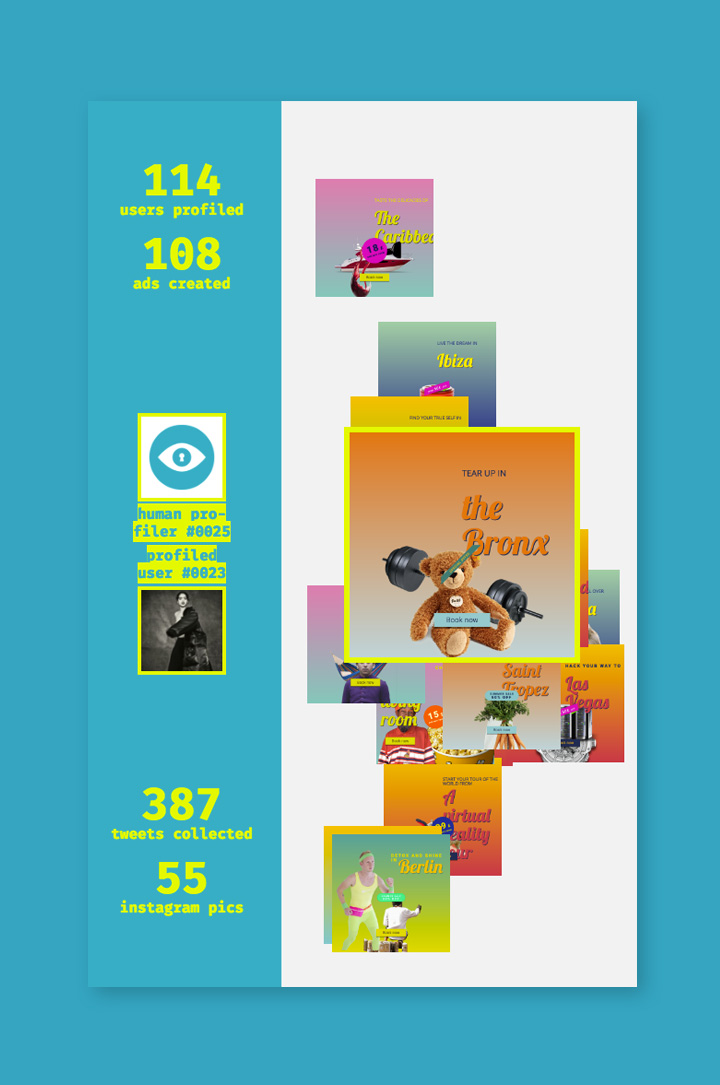
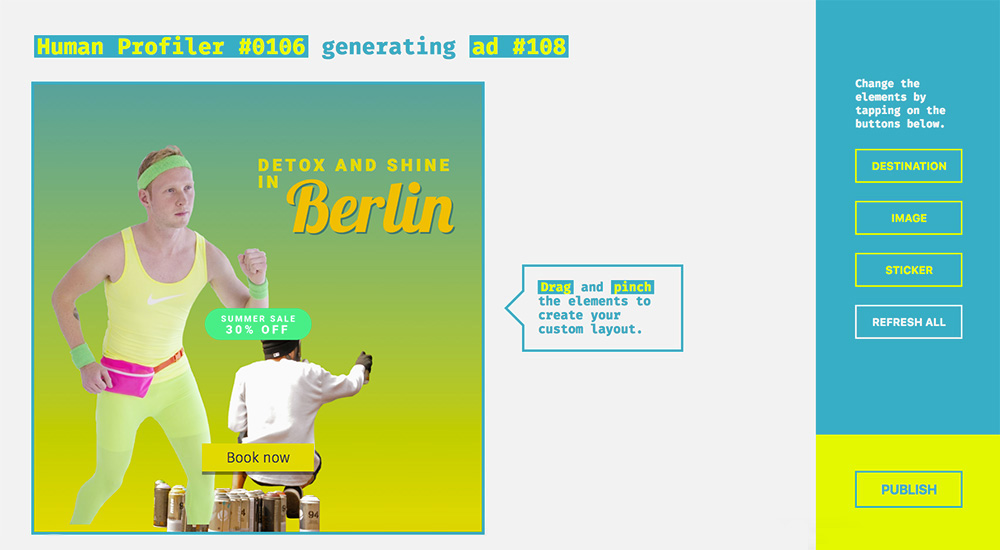
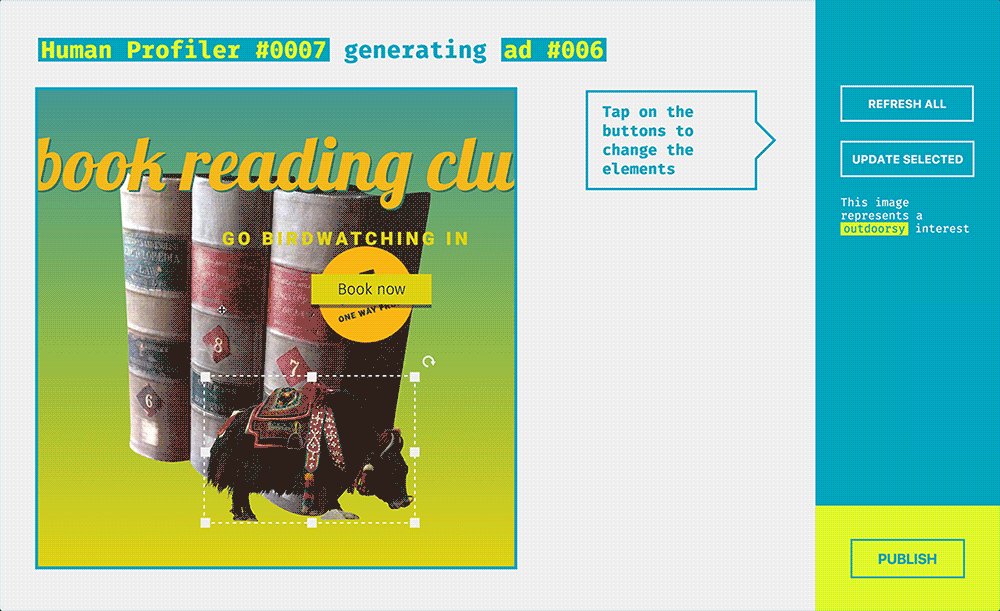
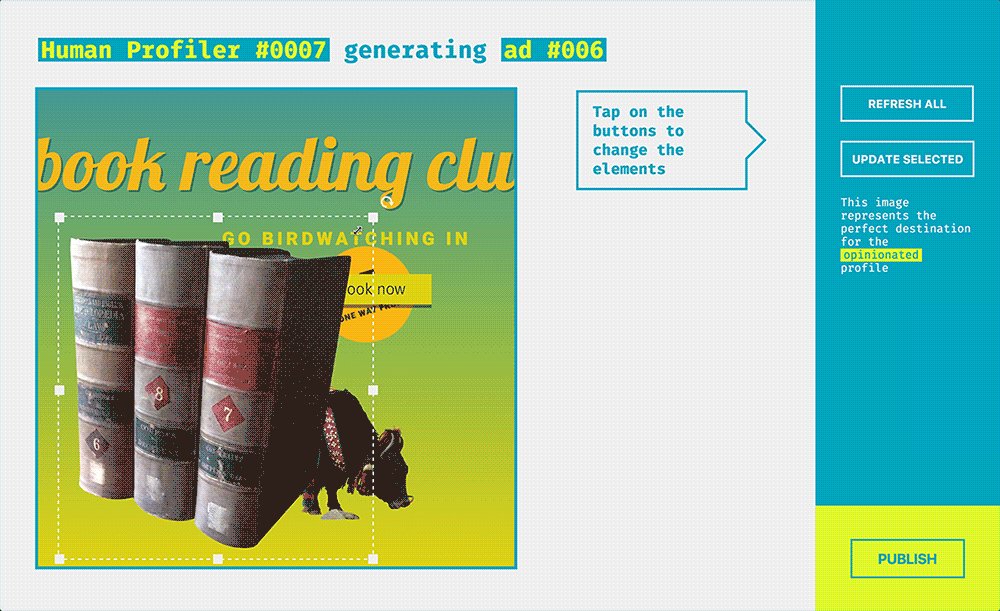
After the profiling phase, the users are asked to create and share a targeted travel advertisement based on the profiled person's tastes.
All the generated outputs were displayed on a public screen and shared on a dedicated Twitter profile.



The images and claims presented to the user to create the targeted advertisement are picked up from a set of contents depending on the result of the profiling phase. An editor lets the user decide size, placement, rotation and order of the available contents.

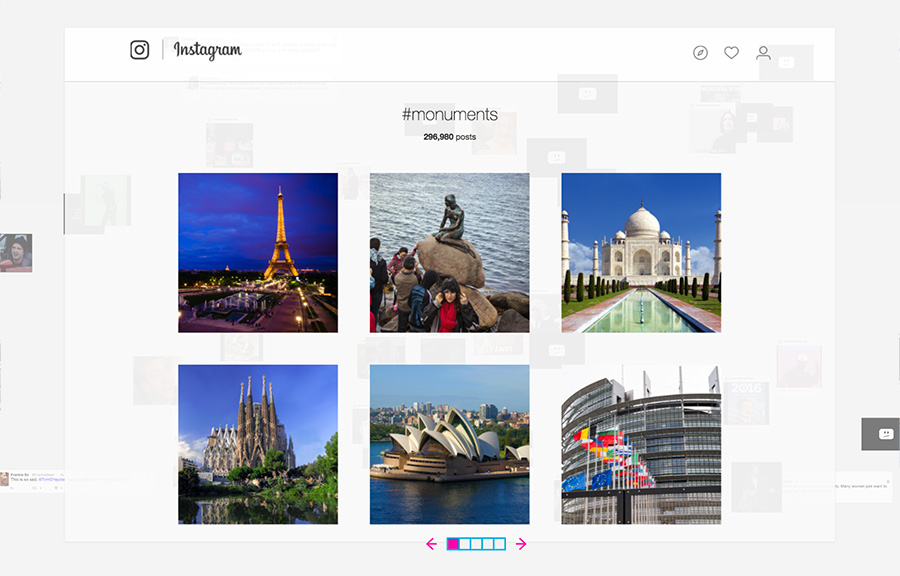
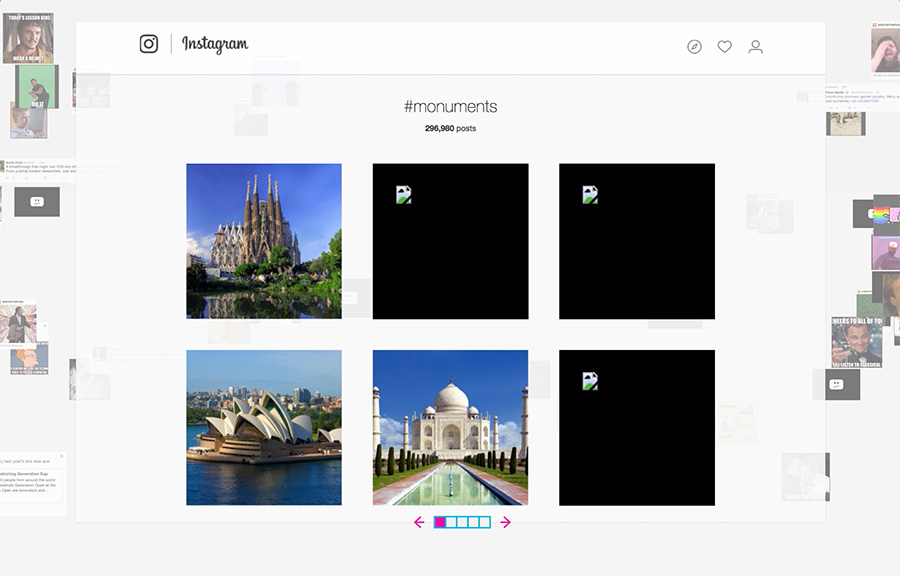
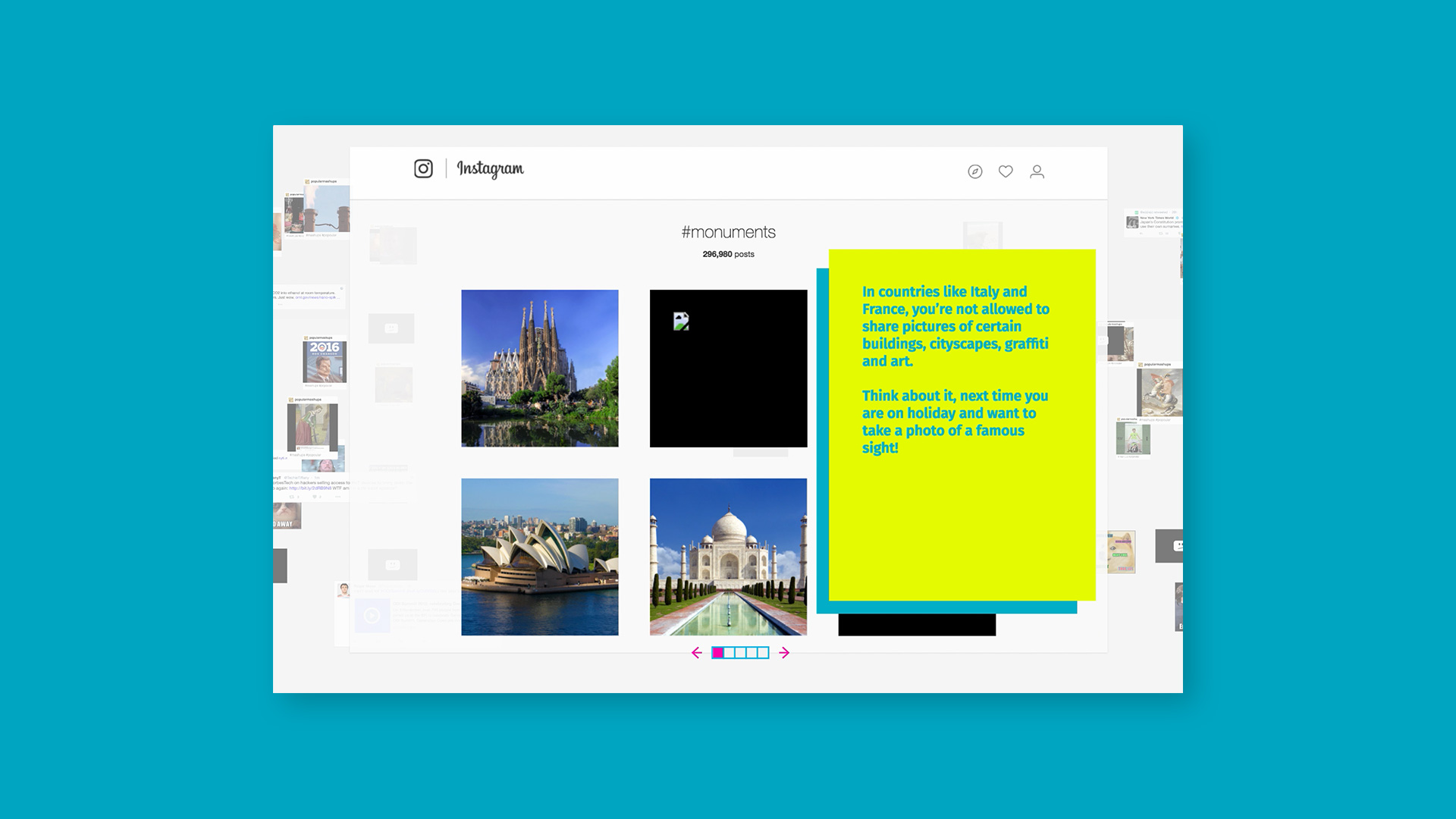
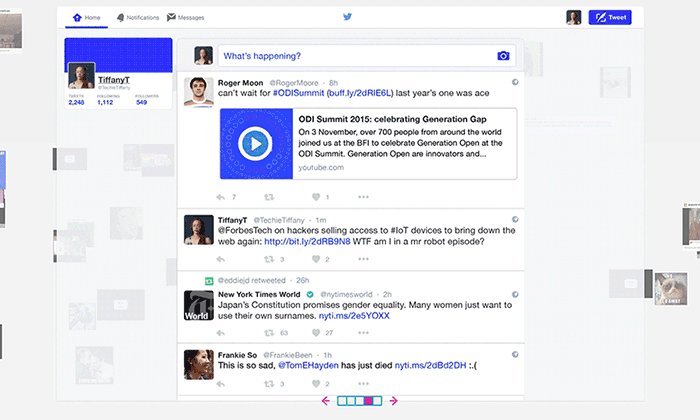
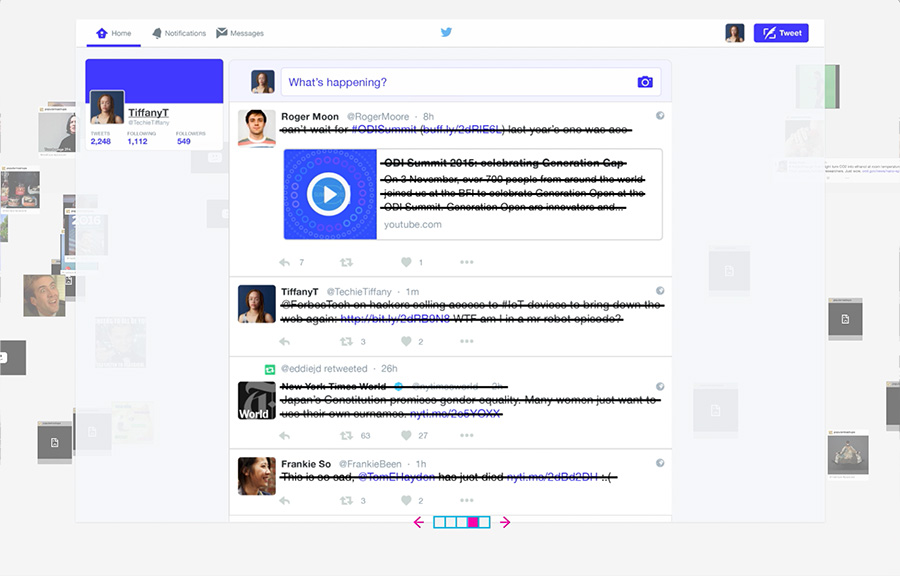
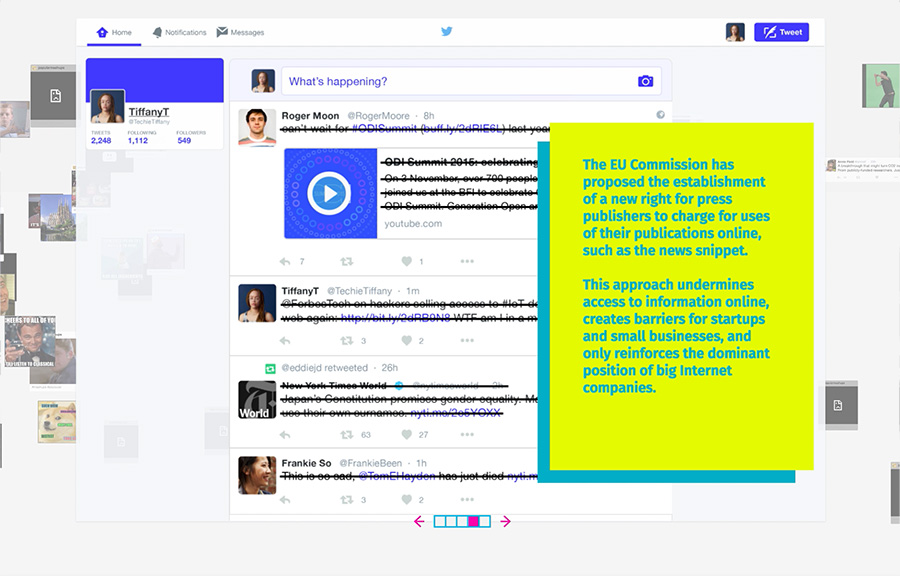
The Openness Shutter | Open innovation
The exhibit allows people to experience what happens when certain open standard features – with a particular focus on copyright – do not apply to the web pages they are browsing.
In a completely open web, everyone would be able to freely take, remix and create new content. What would happen instead if the web became more “closed”?



The ability to remix work by others into something new, and share it with the world, has fueled creativity on the web for decades. Yet, many are calling for copyright laws that could make mashups and memes unlawful.
See what could happen and decide for yourself: are today’s copyright laws making the Internet better?



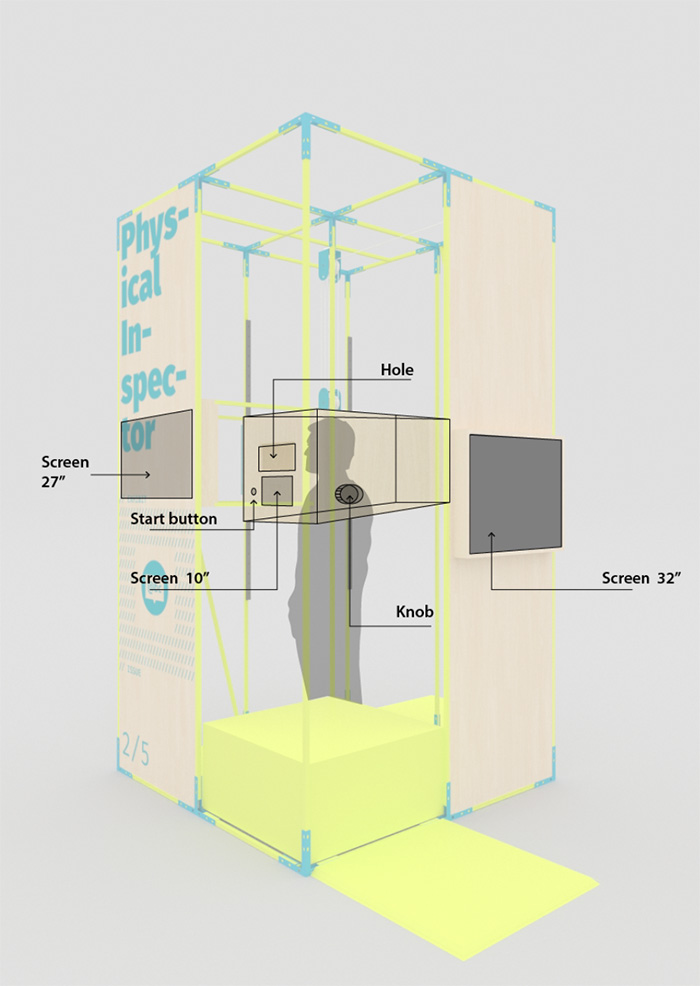
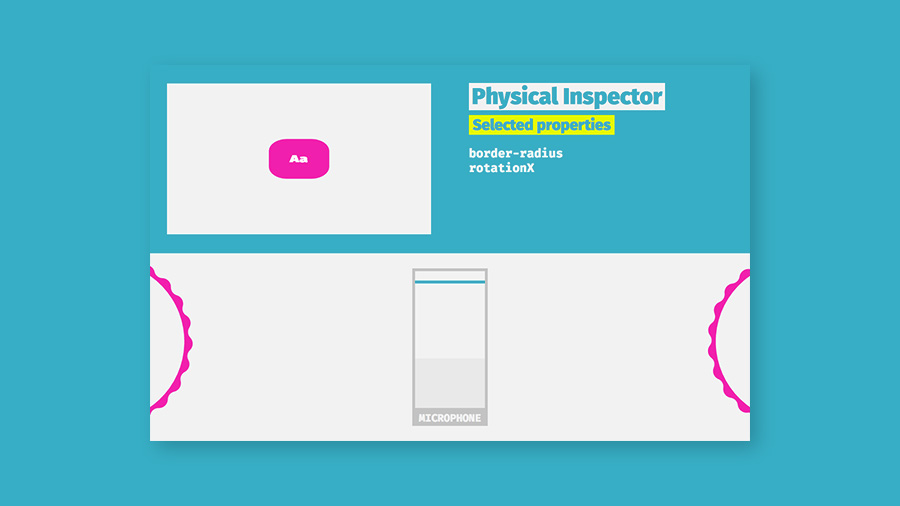
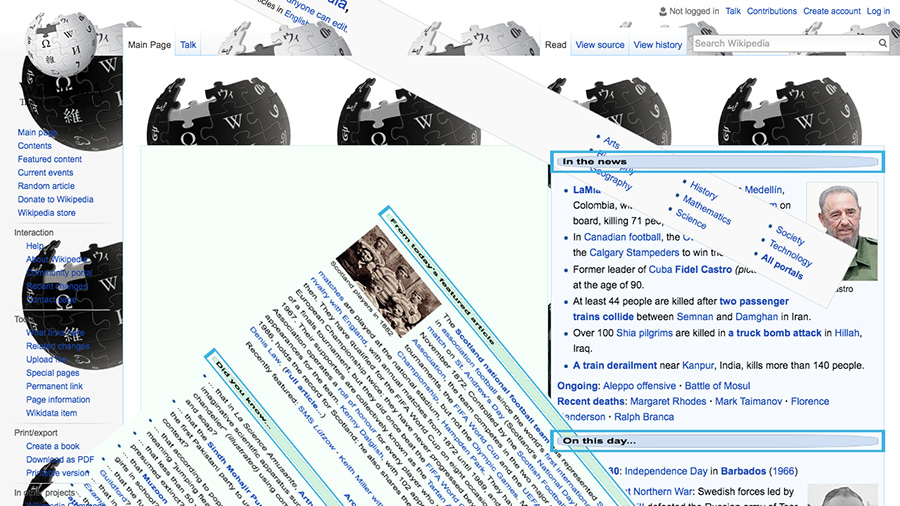
The Physical Inspector | Web literacy
The exhibit gives users the chance to playfully test and apply their reading and writing skills – creating, manipulating, and understanding how web pages are made and how elements and styling relate to content and messages.
It's a tool that allows people to put their hands on the Internet and play, looking at a web page and transforming its structure and style using their actions.



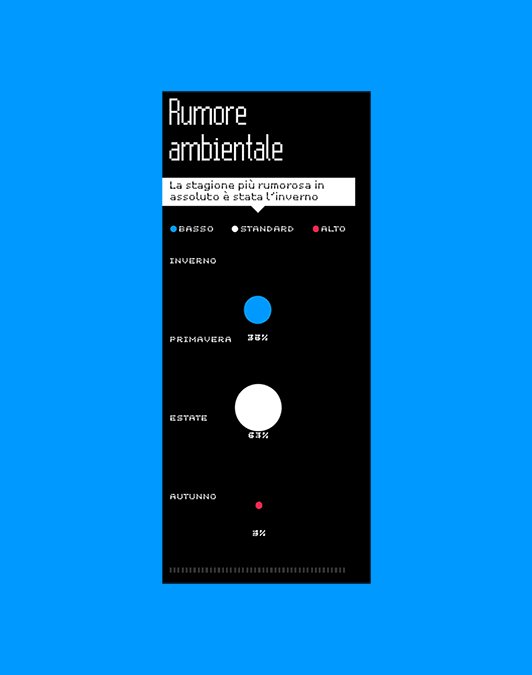
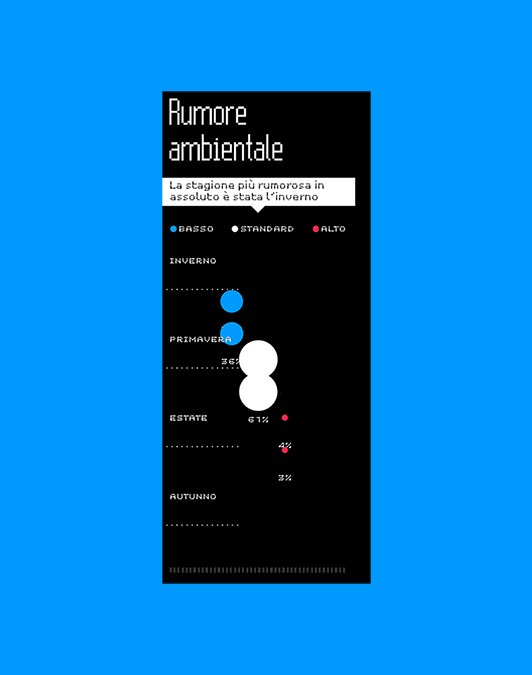
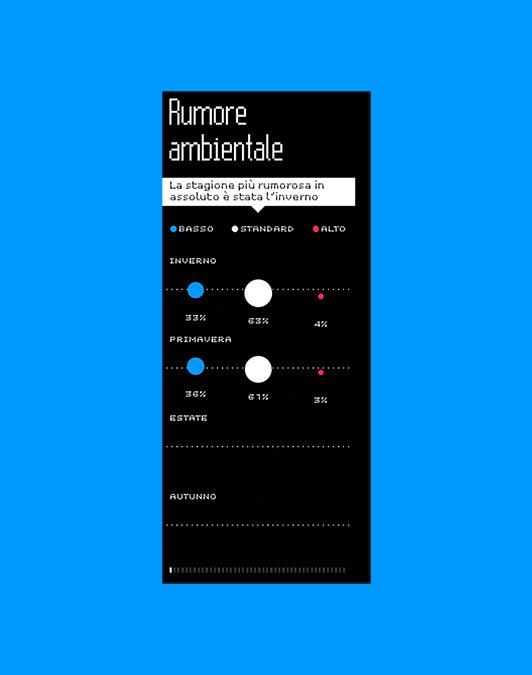
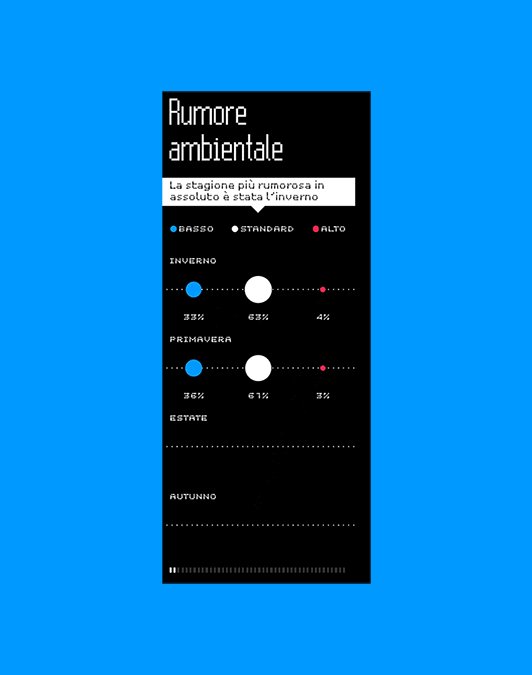
The HOOK section is the main eye-catching moment. On the 4 single isles a full screen real time visualization show the noise level, the energy stored by the solar panel, the visibility and road conditions and the weather forecast. All the visuals are prominent, dynamic and very simple.
The matrix of led bars behind the led walls echoes the instantaneous value of the isle's variable shown on the led wall, using the same three-color palette to classify it.





Results
The Mozfest weekend had about 1800 attendees: a lot of people played with our exhibitis and enjoyed the experience. For example, the human profiler installation recorded slightly less than 200 interactions.
The customer was so happy that they decided to bring the installations to their headquarters in Mountain View, California.
The whole project, from preliminary design to final delivery, has been carried out in 2 months and a half by a multi-disciplinary team of ten people. I worked as senior designer, crafting the whole experience and the preliminary design of all the exhibits. I also worked out the detailed design and the front-end development of the web teleporter and the web macroscope.